SOFA Beam-Adapter plugin
This section illustrate the scenes located in SofaUnity/Scenes/Demos/Endoscopy/BeamAdapter/. Those scene integrate the SOFA BeamAdapter plugin allowing to have a dynamic implementation of the FEM beam elements. More details can be found here: https://github.com/sofa-framework/BeamAdapter
In those examples, Unity is used to control the BeamAdapter naviguation and also attach camera at the tip of the tool.
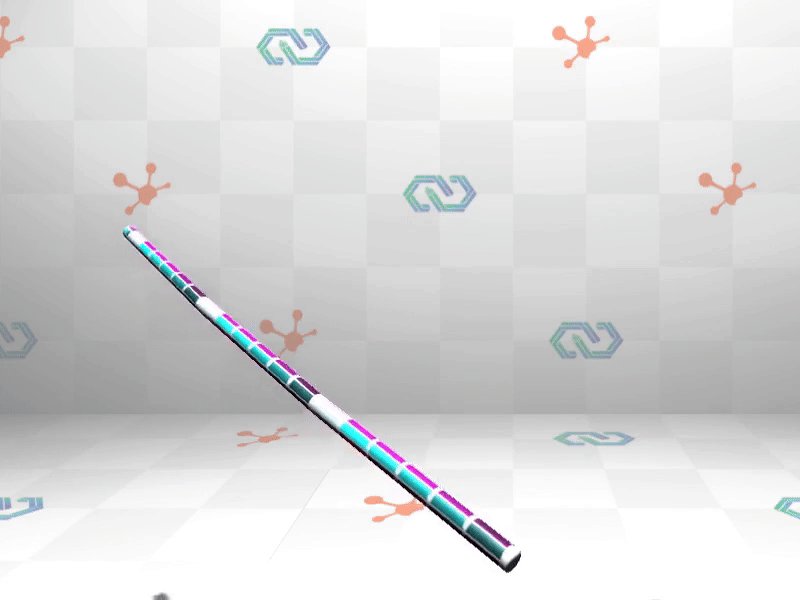
01. BeamDemo_01_Texture
This first scene shows how to setup a BeamAdapter model and control it using the keyboard. To reproduce this scene:
- Create a SofaContext in the Unity scene.
- Load the SOFA simulation scene with the catheter modelized using BeamAdapter plugin.
- In the unity hierarchy scene identify the Node modelizing the catheter mesh shape. In this example it corresponds to the “SofaNode – Collision”.
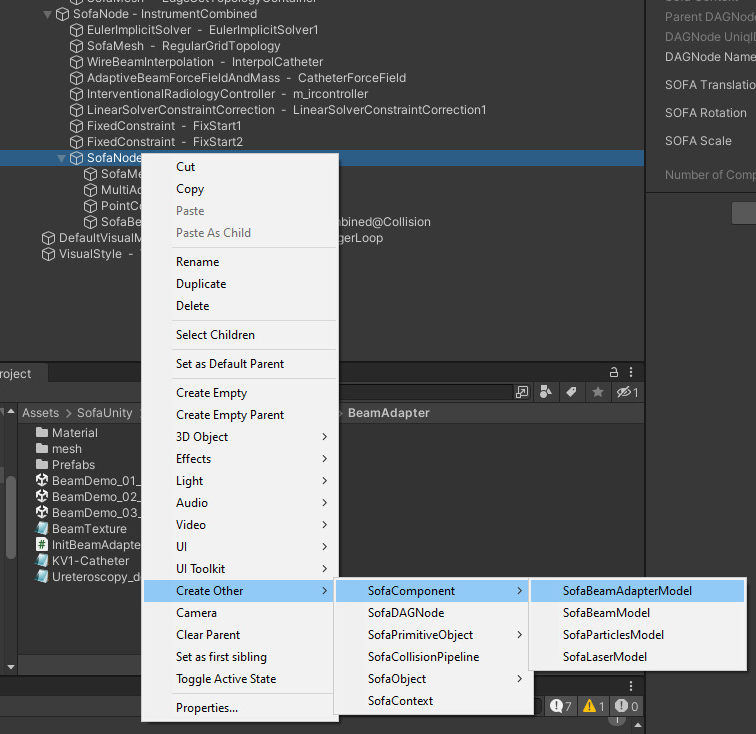
- Add a SofaBeamAdapterModel to this Node using right click -> Create Other -> SofaComponent -> SofaBeamAdapterModel

Use key arrows to control the catheter during Play mode:
- Arrow Up: Deploy the catheter
- Arrow Down: Retract the catheter
- Arrow Left or Right: Twist the catheter



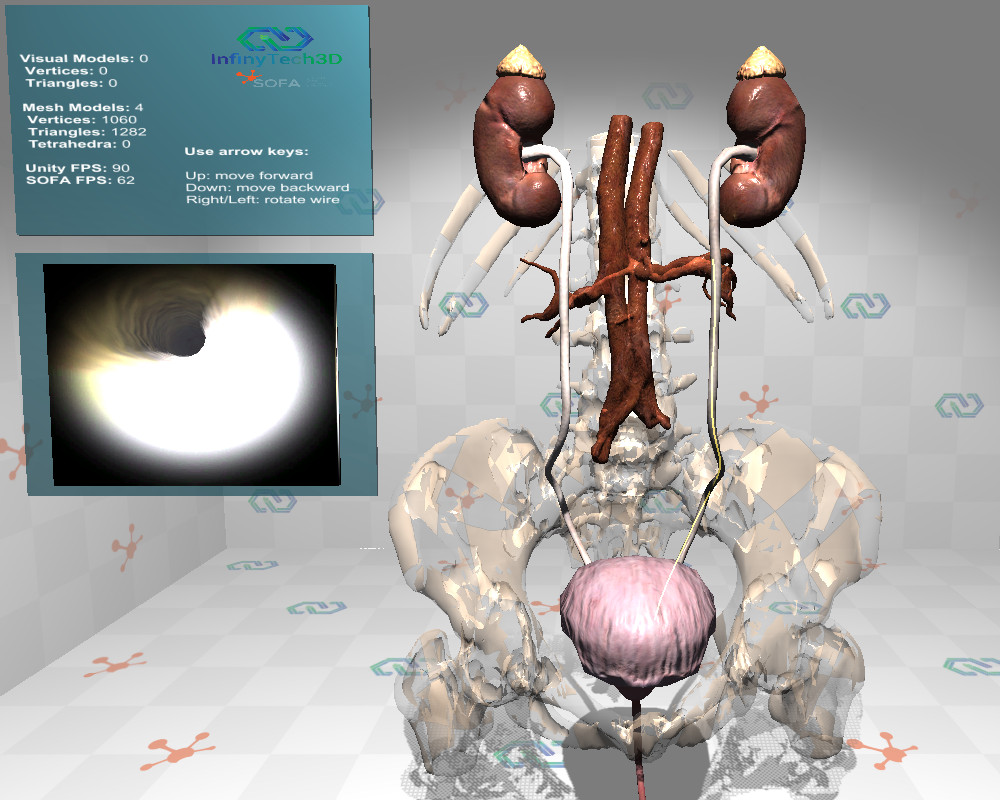
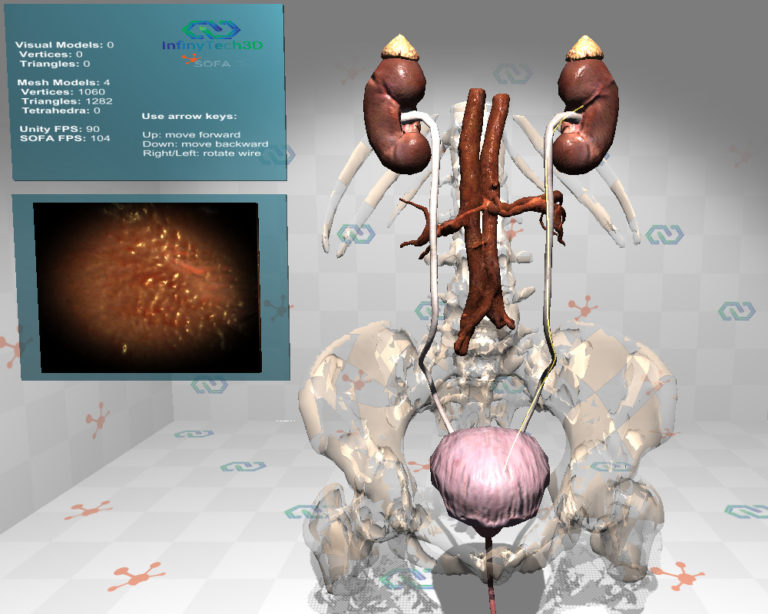
02. BeamDemo_02_KV1
In this second example we add a SofaBeamAdapterModel and use it to deploy a catheter inside an ureter 3D model to the right kidney.
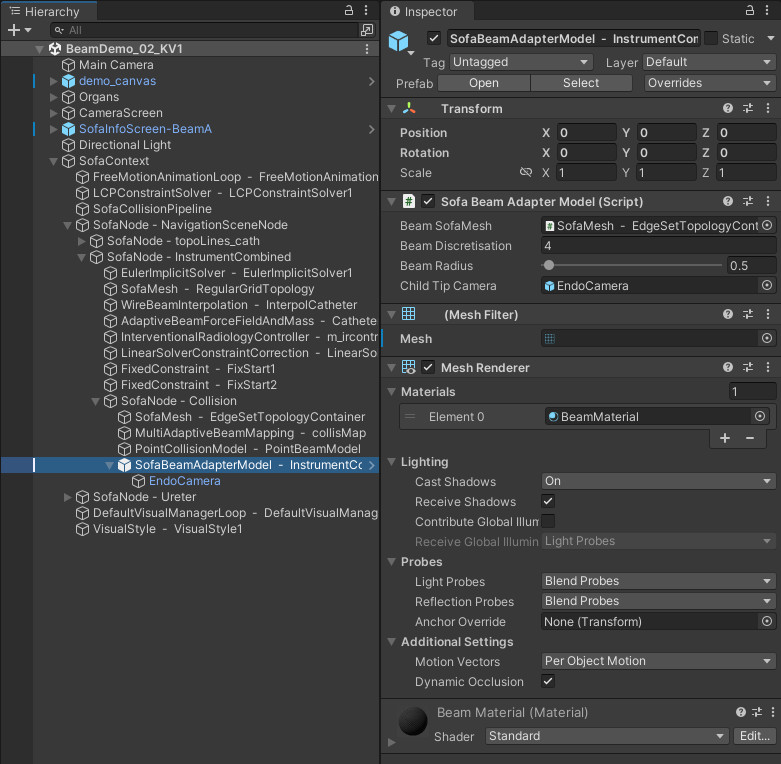
After adding the SofaBeamAdapterModel into the Unity scene, it is possible to parametrize it using it’s UI:
- Beam SofaMesh: Link to the SofaMesh of the Beam.
- Beam Discretisation: Number of points used to define the cylinder geometry of the beam.
- Beam Radius: radius of the visual cylinder defining the beam.
- Child Tip Camera: link to an object that will be placed at the tip of the catheter during the simulation
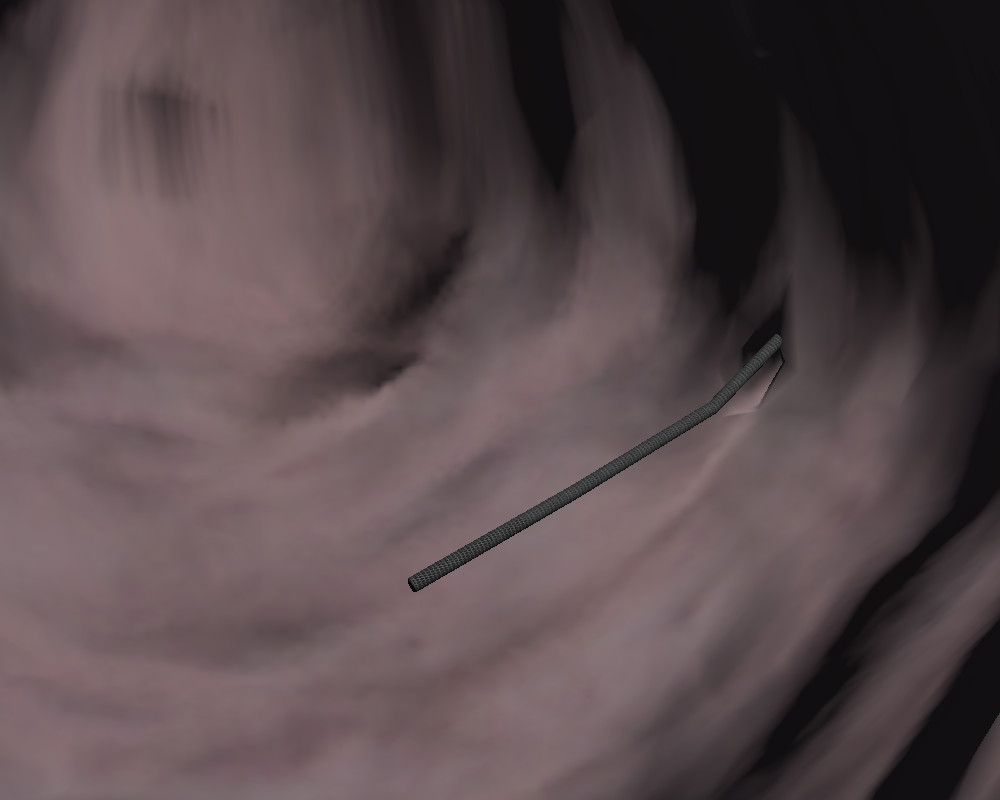
In this example a camera is placed at the tip of the catheter to dispay the device progression on the screen.





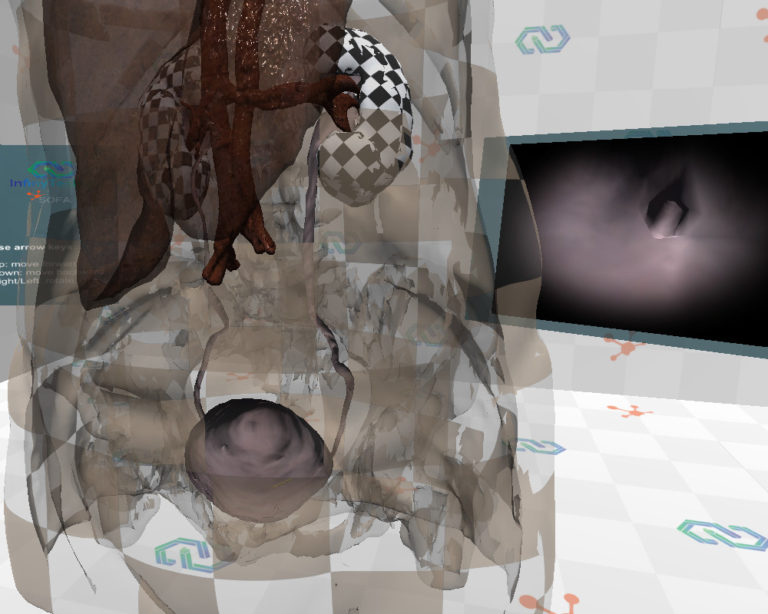
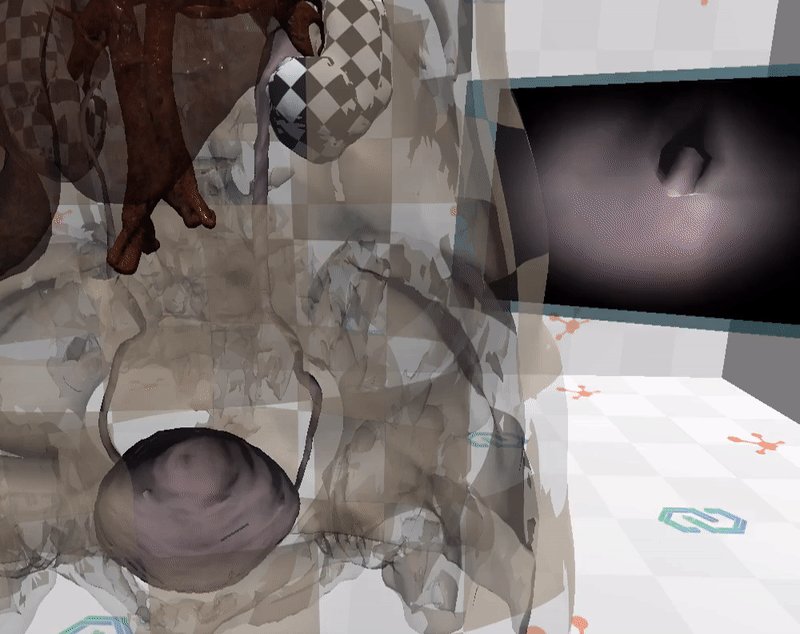
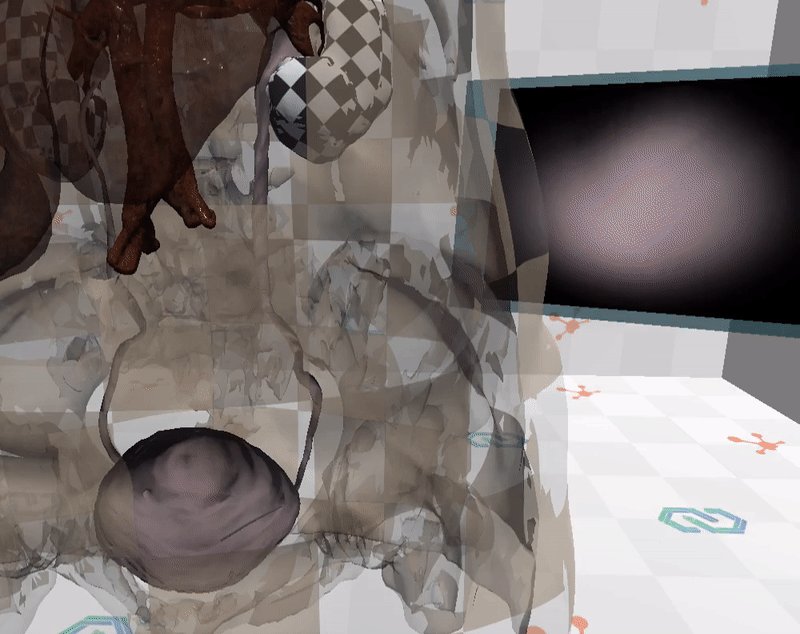
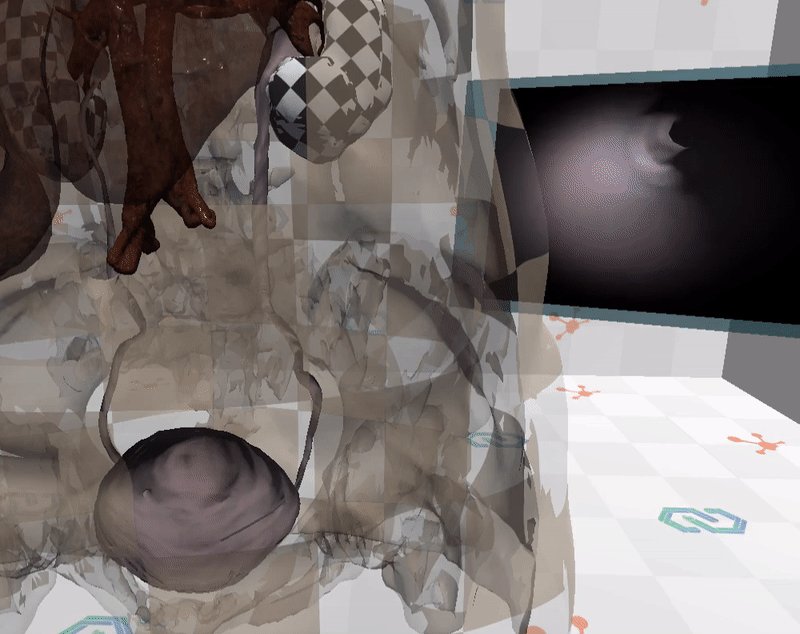
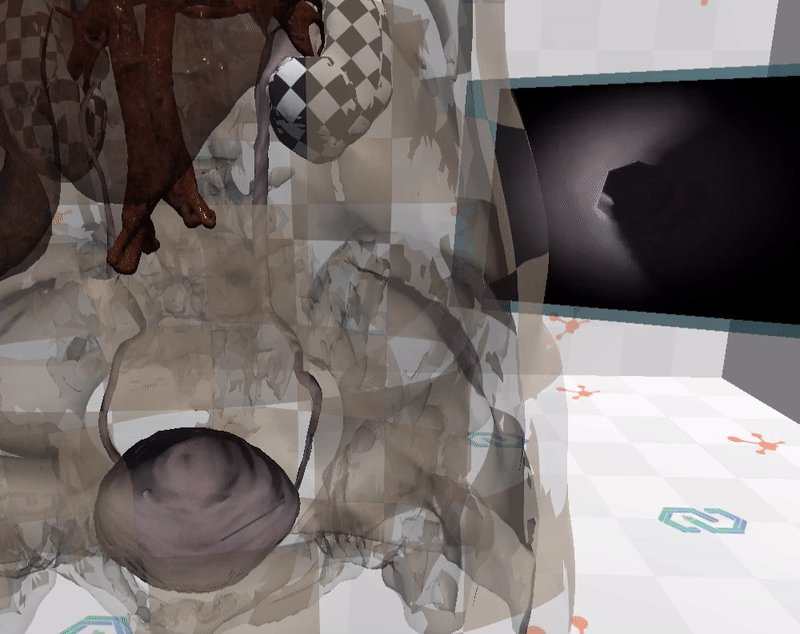
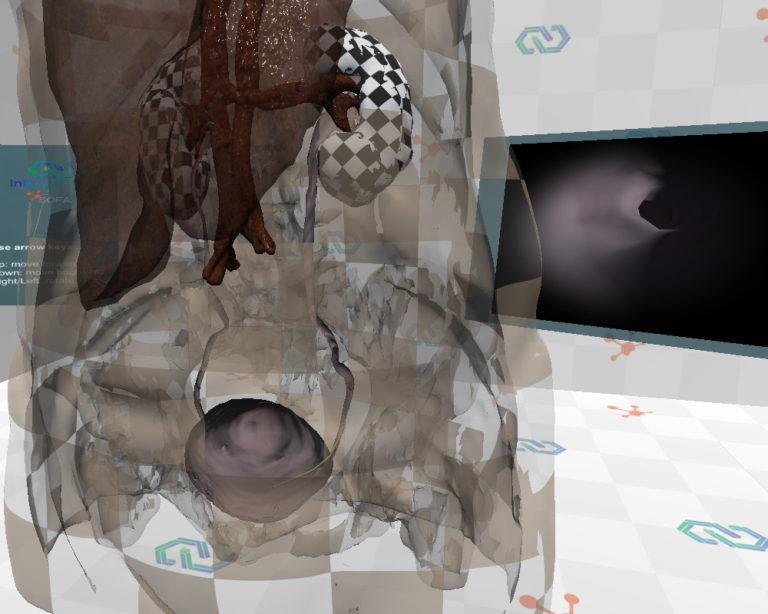
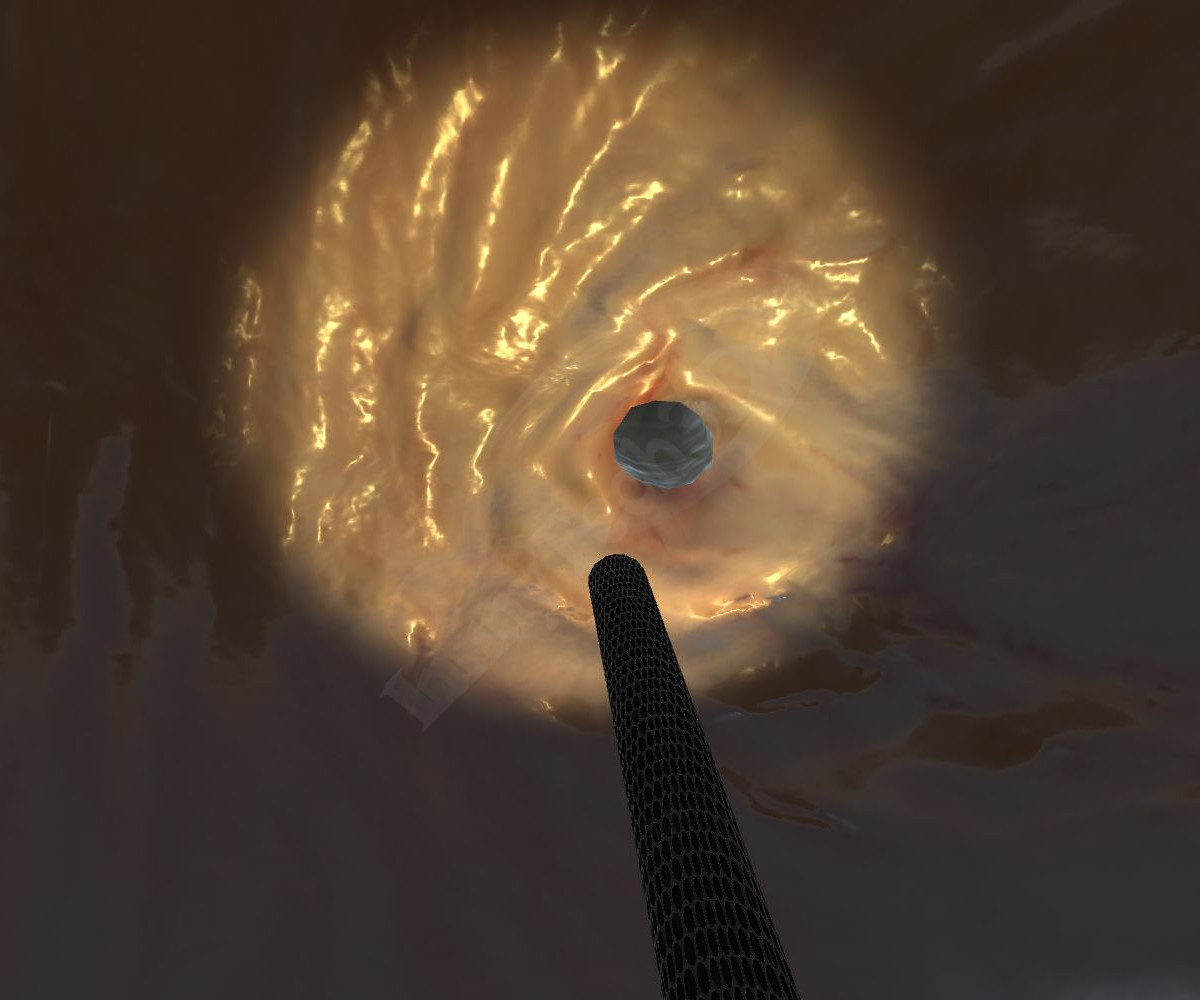
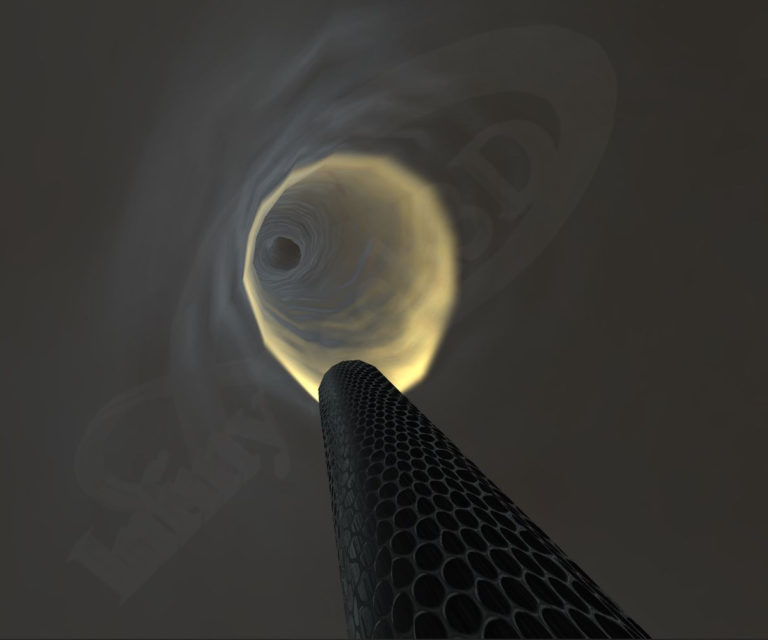
03. BeamDemo_03_Ureteroscopy
This last scene is illustrating another demo of catheter deployment in ureter 3D models using the SofaBeamAdapterModel with a camera on the tip. Use the keyboard to control and deploy the catheter. Below are images and movie of the results.




Full demo movie of the endoscopic navigation simulation.
